अगर आप एक Blogger है तो Blog के Page Experience के बारे में जरूर जानते होगे क्या इससे परेशान भी होगे इसीलिए आज की पोस्ट में हम यही जानेंगे कि Page Experience क्या है और इसे कैसे ठीक करे जिससे आपके ब्लॉग की रेंकिंग और ट्रॉफिक बढ़े और आप से ज्यादा से ज्यादा Blog से Earning कर सके।
आज के समय में अगर आप अपने ब्लॉग को गूगल में अच्छी पोजिशन पर रैंक कराना चाहते है तो आपको Blog के Page Experience पर भी ध्यान देना होगा क्योकि यह भी एक Blog SEO का ही पार्ट है जो आपको रैंकिंग में काफी हेल्प करेगा।
Page Experience है क्या? आपके ब्लॉग पेज का अनुभव या परफार्मेंस जो भी कह लिजिए, जब कोई User आपके ब्लॉग पर पोस्ट पढ़ने आता है उस User का क्या व्योहार है उस पेज के प्रति वही Page Experience कहलाता है।

इंटरनेट पर बहुत ऐसे ब्लॉग है जिनका आज के Date Page Experience अच्छा नही है जिसका एक नही कई कारण हो सकते है जैसे Blog Post अच्छा ना होना, उसमें दी गयी जानकारी गलत होना, आपके ब्लॉग का डिजाइन अच्छा ना होना या फिर ज्यादा Ads दिखाई देना।
ऐसे में जब User आपके ब्लॉग पर आता है उसे उचित जानकारी नही मिलती है जिससे User तुरंत रिटर्न चला जाता है या फिर ऐसा कुछ कमेंट करता है जो ब्लॉग के हिंत में नही है तो यहाँ पर आपका Page Experience खराब होता है या फिर ऐसा भी हो सकता है कि आपके ब्लॉग का सब कुछ सही है लेकिन आपका ब्लॉग खुलने में ज्यादा समय लेता हो मतलब आपके Blog की लोडिंग स्पीड कम हो तो भी Page Experience खराब होता है।
दोस्तो पिछले दिनो मैं भी काफी Page Experience की समस्या से जूझ रहा था जहाँ एक – एक प्वाइंट को ठीक करते हुए आज मैं Mobile का Page Experience ठीक कर पाया हूँ लेकिन डेस्कटॉप में अभी भी मेरा Page Experience ठीक नही है।
तो आज की पोस्ट में यही ठीक करने का तरीका बताउंगा कि Page Experience क्या होता है और इसे मोबाइल और डेस्कटॉप दोनो में कैसे ठीक किया जा सकता है तो अगर आप भी Page Experience की समस्या झेल रहे है तो इस पोस्ट में बने रहिए इसमें इसी पूरी जानकारी विस्तार से दी गयी है।
Table of Contents
पेज एक्सपीरियंस क्या है – What is Page Experience in Hindi?
Page Experience गूगल का एक Algorithm जो आपकी साइट पर आने वाले User के व्योहार को मेजर करता है इससे गूगल को यह पता चलता है कि आपका Blog Page User के लिए कितना Usefull है।
जब आप कोई ब्लॉग पोस्ट अपने ब्लॉग पर पब्लिश करते है गूगल को नही पता है कि वह ब्लॉग पोस्ट कितना अच्छा है इसलिए वह उस पोस्ट को User के वेश पर जज करता है उस पोस्ट को पढ़ने वाला User उस पोस्ट अच्छा बताता है तो गूगल उसे अच्छा मान लेता है लेकिन वह User उस पोस्ट अच्छा नही बताता है तो वह पोस्ट गूगल की नजर में खराब पोस्ट होती है।
यहाँ तक आप Page Experience को समझ चुके होगे लेकिन तमाम तरह के Question मेरे मन में है कि Blog पोस्ट पढने वाला User गूगल को कैसे बताता है कि यह ब्लॉग पोस्ट अच्छी है या बूरी।
ब्लॉग पोस्ट पढ़ने वाले User के पास कोई विकल्प नही है कि वह गूगल को बताये कि ब्लॉग पोस्ट अच्छी है या खराब यहाँ पर गूगल खुद अपने Algorithm से यह जज कर लेता है कि उस पोस्ट पर User का क्या व्योहार है।
जैसे कोई User आपके ब्लॉग पोस्ट पर जाता है वह उस ब्लॉग पोस्ट Open करने में कितना समय लिया, उस ब्लॉग पोस्ट को कितना समय पढ़ा, उस ब्लॉग पर कितना देर रहा और ब्लॉग पोस्ट से लौटने से पहले क्या उस ब्लॉग पोस्ट की तारिफ किया या बुराई किया कमेंट के माध्यम से है यही सभी कार्य गूगल Page Experience काउंट करता है और इसी को Page Experience कहते है।

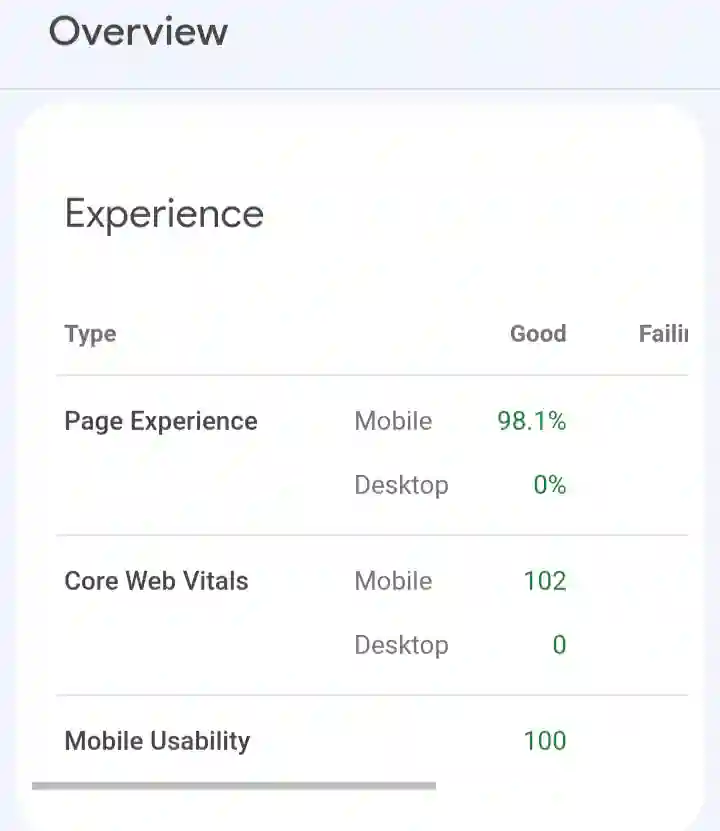
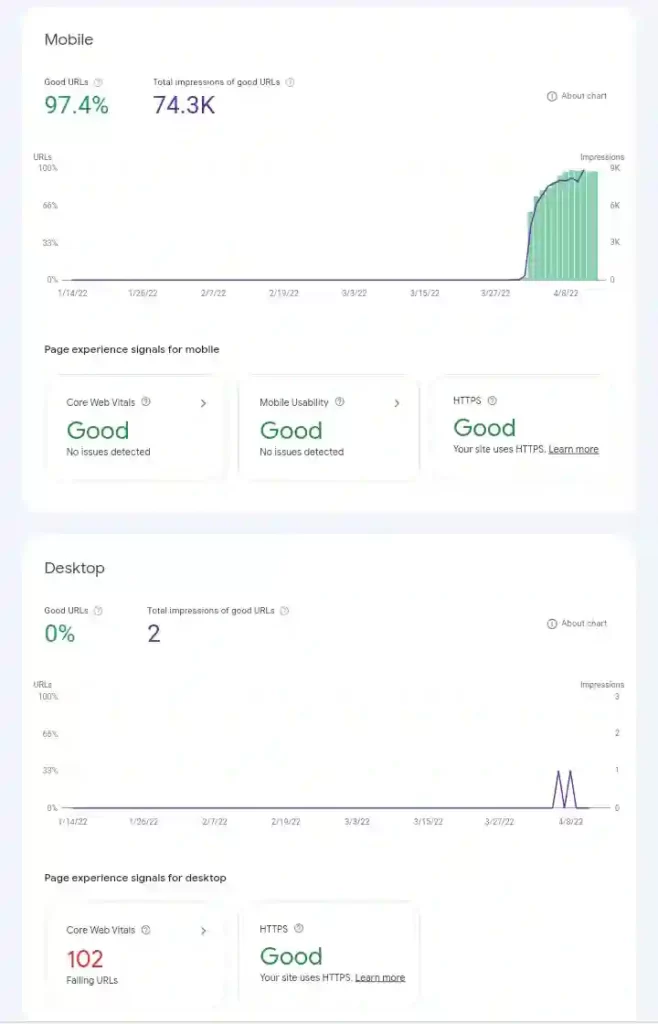
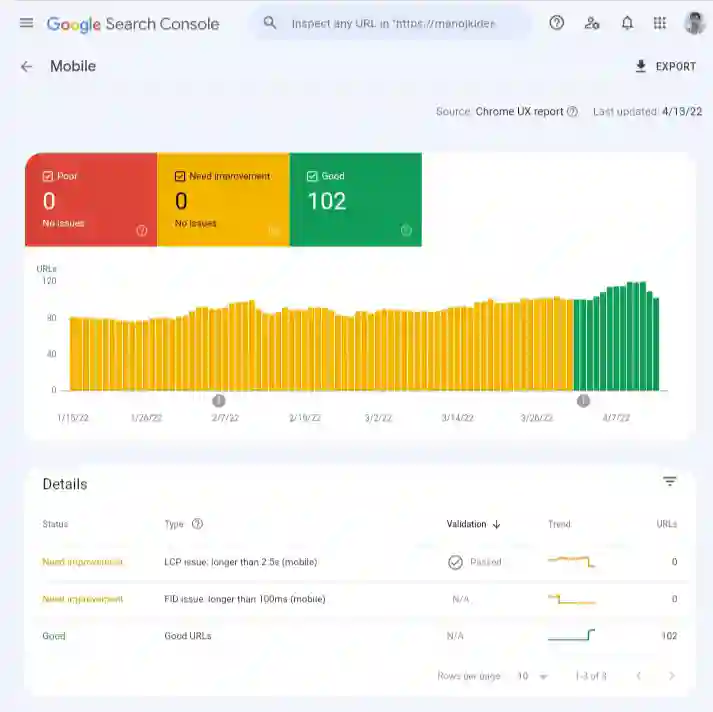
अर्थात आपके ब्लॉग में यह सब कुछ ठीक है तो आपका Page Experience अच्छा होगा वरना आपको अपना Page Experience सुधार करने की जरूरत होगी कुछ इस तरह से जैसा चित्र में दिखाया गया यहाँ मेरा मोबाइल का Page Experience है लेकिन डेस्कटॉप का नही।
यह Page Experience ना जाने कितने दिनो से सभी ब्लॉग पर लागू है लेकिन अभी तक यह सिर्फ मोबाइल डिवाइस पर वर्क कर रहा था लेकिन 2024 से इस Page Experience को गूगल ने काफी बढावा दिया है और आज की Date 15 November 2024 में यह आपके Blog का एक रैंकिंग फैक्टर बन गया है।
क्योकि पिछले महीने ही गूगल ने Page Experience को डेस्कटॉप पर भी पर भी लागू कर दिया जो ब्लॉगरो के लिए डबल Bad News है क्योकि अब वही गूगल में बेहतर रैंक करेंगा जिसका Page Experience अच्छा होगा इस तरह आप Page Experience क्या है और इसके बारे में बेहतर समझ चुके होगे
Blog और Blogging क्या है और कैसे करे?
Page Experience Signals क्या है?
Page Experience Signals वह चीज है जहाँ आपके ब्लॉग के Page Experience का पूरा रिपोर्ट दिखाई है जो आपको Google Search Console में होता है यहाँ से आप अपने Blog के Page Experience को देख सकते है कि आपके ब्लॉग Page Experience % कितना है और कहाँ पर क्या कमियाँ है।
जिसके लिए आपको अपने Blog के Google Search Console में जाना होगा जहाँ मेनु पर कि्लक करने पर आपको Page Experience नाम का एक ऑप्शन दिखाई देगा जिसपर आप कि्लक करके अपने ब्लॉग के Page Experience % को देख सकते है और इसकी कमियो को भी देख सकते है।

यहाँ पर आपको Page Experience के 5 Signals दिखाई देते है जिसमें आप अपने ब्लॉग के सभी Page Experience कमियो को देख सकते है और उसे सुधार करने की कोशिश कर सकते है पहले यह Signals सिर्फ चार हुआ करता था लेकिन अब एक Signals और बढ़ा दिया गया है जिसका नाम है Core Web Vitals
लेकिन हम यहाँ Page Experience में इन पाँचो Signals के बारे में बिस्तार से जानेंगे जिसमें सबसे पहले इसके कमियो को जानेंगे फिर इसे ठीक करने का उपाय जानेंगे तो आइए सबसे पहले इन पाँचो Signals के नाम जानते है।
1. Core Web Vitals
- Large Contentful Paint (LCP)
- Frist Input Delay (FID)
- Cumulative Layout Shift (CLS)
2. Mobile Usability
3. Security Issues
4. HTTPS Usage
5. Ad Experience
तो ये वो पाँच चीजे है जहाँ आप अपने Blog के Page Experience को देख सकते है और उन्ही चीजो को ठीक करके आप अपने Page Experience को अच्छा बना सकते है तो आइए अब इसी के बारे में जानते है।
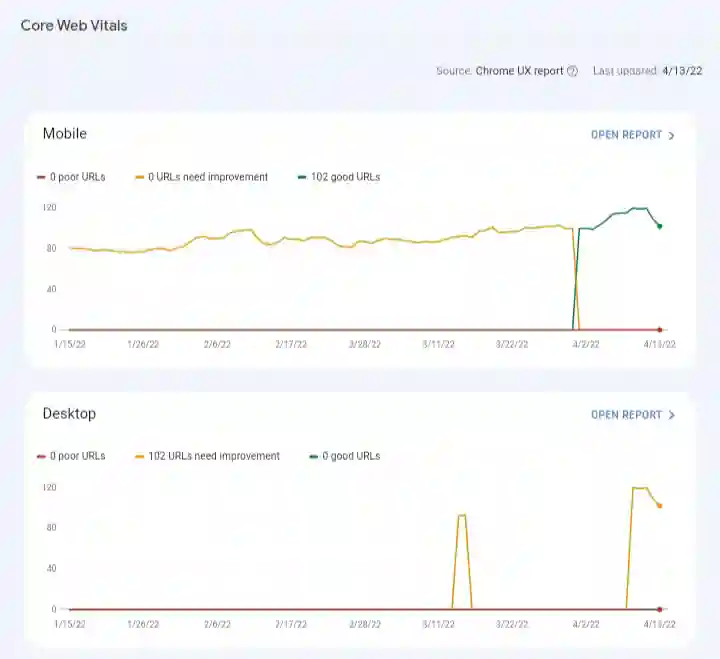
1.Core web Vitals क्या है?
अगर आप Page Experience क्या है के बारे में समझ रहे है तो आपको Core Web Vitals के बारे में समझना बेहद जरूरी है क्योकि इसको ठीक किये बिना आप अपने ब्लॉग का Page Experience अच्छा नही बना सकते है।
तो Core Web Vitals क्या है यह आपके ब्लॉग के लोडिंग स्पीड का पार्ट है अगर आपके Blog की Loading Speed अच्छी है तो आपको Core Web Vitals की कोई दिक्कत नही आयेगी लेकिन अगर आपके ब्लॉग की लोडिंग स्पीड कम है तो Core Web Vitals में समस्या आयेगी।
यहाँ पर सिर्फ ब्लॉग के Loading Speed की बात नही है यहाँ हर एक पेज Blog URL के Loading Speed की बात है उदाहरण के लिए आपके ब्लॉग पर 2 ब्लॉग पोस्ट पब्लिश है जिसमें एक पोस्ट की Loading Speed अच्छी है और दूसरे की खराब है तो दूसरे URL पर Loading Speed की समस्या आयेगी।

क्योकि Loading Speed को भी गूगल कई तरह जज करता है जो User के Use के ऊपर निर्धारित है जिसको तीन भागो में गूगल ने डिवाइट किया है जो Page Experience Kya Hai? के मुख्य भाग है और वो तीन रिजन इस प्रकार है।
- Large Contentful Paint (LCP)
- Frist Input Delay (FID)
- Cumulative Layout Shift (CLS)
तो ये वो तीन रिजन है जिसमें आपको अपने ब्लॉग के लोडिंग स्पीड को ठीक करना है तो आइए सबसे पहले इसी के बारे में जानते है।
Google Question Hub क्या है इसका उपयोग कैसे करे?
Large Contentful Paint (LCP) क्या है?
Google के Core Web vitals का सबसे पहला पार्ट है LCP Score जिसको Large Contentful Paint के नाम से जानते है यह आपके ब्लॉग के लोडिंग स्पीड में सबसे बड़ी समस्या है।
लेकिन इससे पहले आपको ये जानना जरूरी है कि पेज एक्सपीरियंस क्या है में LCP Score होता है और यह कितना होना चाहिए तो LCP Score वह स्कोर है जितने समय में आपके ब्लॉग पोस्ट का अधिक से अधिक Content User के सामने कितने समय मे दिखाई देता है वह स्कोर ही LCP Score कहलायेगा जो गूगल के अनुसार 2.5 सेकेंड से कम होना चाहिए।
यहाँ पर किसी ब्लॉग पोस्ट को पूरा लोड होने की बात नही हो रही है अधिक से अधिक Content लोड होने की बात हो रही है।
उदाहरण के लिए मेरा यह एक ब्लॉग पोस्ट है Blog कैसे बनाये इस लिंक पर जब कोई User कि्लक करता है तो कितने समय में User को कंटेंट दिखाई देगा वह समय ही LCP Score होगा।
जो 2.5 सेकेंड के कम है तो बेहतर है जिसे गूगल Good URL की कटेगरी में डालता है लेकिन LCP Score 2.5 सेकेंड से ज्यादा और 4 सेकेंड से कम है तो Need Improvment की सलाह मिलती है लेकिन अगर LCP Score 4 सेकेंड से भी ज्यादा है तो आपके URL Poor Catagory में दिखाई देगा।
Above The Fold Content क्या है?
Above The Fold Content आपके ब्लॉग पोस्ट का वो हिसा है जो User को सबसे पहले दिखाई देता है जब User आपके ब्लॉग पोस्ट को Open करता है तो उसे पोस्ट के टाइटल के साथ कुछ ऊपरी भाग का ही कंटेंट दिखाई देता है यही पार्ट Above The Fold Content कहलाता है।
और यही Above The Fold Content ही LCP Score में मेजर किया है गूगल के नियम अनुसार आपकी ब्लॉग पोस्ट का ऊपरी भाग Above The Fold Content 2.5 सेकेंड से कम में लोड हो रहा और बाकी का कॉनटेंट थोड़ा देर भी लोड होगा तो भी गूगल को Page Experience में इससे कोई दिक्कत नही है।
क्योकि जो User आपका ब्लॉग पोस्ट पढ़ने आता है उसके लिए आपने Above The Fold Content को 2.5 सेकेंड से पहले लोड कर दिया है अब वो जब तक इतना कंटेंट पढ़ेगा तब तक Browser आपके पूरे कंटेट को आराम पूरा लोड कर लेगा जिससे User को कोई दिक्कत नही होगी तो गूगल को भी दिक्कत नही है।
Mobile Se Website Kaise Banaye और पैसे कैसे कमाए?
Frist Input Delay (FID) क्या है?
आप कुछ पोस्ट गूगल में रैंक कराते है और वहाँ से कि्लक करा कर User अपने ब्लॉग पोस्ट पर लाते है फिर उस ब्लॉग पोस्ट किसी दूसरी पोस्ट का लिंक Add करते है ताकि उस लिंक पर कि्लक करके User उस पोस्ट को भी पढ़ सके लेकिन जब User इस लिंक पर कि्ल करता है तो उस पेज को लोड होने में भी कुछ समय लगता है और यही Frist Input Delay (FID) कहलाती है।
यहाँ पर पेज के लोड होने का समय सेकेंड में नही मिली सेकेंड में काउंट होता है अगर यह 100 Mili Sec के अंदर है तो Good है और 300 Mili sec के अंदर है तो Improvment की जरूरत है, लेकिन अगर उससे ज्यादा होता है तो आपके लिए Red Signal मिल जाता है जिसको हम Fid Score कहते है।
यहाँ पर इस लिंक वाले दूसरे पेज का लोड होने का समय Fid Score नही होता है बल्कि एक पोस्ट से दूसरे पोस्ट पर सिप्ट होने अर्थात एक्सन लेने का समय Fid Score होता है जो पेज एक्सपीरियंस में काफी महत्वपूर्ण है।
Cumulative Layout Shift (CLS) क्या है?
CLS वो पार्ट है जब आपके ब्लॉग को लोड होते समय आपके ब्लॉग के ऑप्शन इधर – उधर खिसकते है आपके अक्सर देखा होगा कुछ ब्लॉग के लोड होते समय उसका मेनु ऊपर नीचे होता है, टाइटल इधर – उधर जाता है कुछ कंटेंट लोड होता है फिर गायब हो जाता है फिर तुरंत आ जाता है यही Cumulative Layout Shift (CLS) कहलाती है।
जिसका भी एक स्कोर होता है अगर CLS Score आपका 0.1 के अंदर है तो बहत अच्छा, अगर 0.25 के अंदर है तो Google इसे Need Improvment करने के लिए बोलता है , अगर उससे ऊपर चला जाता है तो Poor Catagory में डाला जाता है।
यह Cumulative Layout Shift (CLS) ज्यादातर Theme और Ads के कारण होता है अगर आपकी Theme सही है और Ads सही से ब्लॉग पर लगी है तो यह समस्या नही आयेगी क्योकि Theme में कुछ एसी कोडिंग होती है एलिमेंट को इधर उधर करती है जैसे Astra में आपको जरूर Cumulative Layout Shift (CLS) की दिक्कत देखने को मिलेगी।
2. Mobile Usability
Mobile Usability का सीधा सा मतलब है कि अपने ब्लॉग को आप Mobile के लिए User Friendly बनाओ क्योकि आज के जमाने में 50% से ज्यादा लोग आपके ब्लॉग को Mobile से Open करते है और पढ़ते है और मोबाइल कंप्यूटर या लैपटॉप जैसा आपके ब्लॉग को फास्ट लोड नही करेगा।
यहाँ पर सिर्फ फास्ट लोड होने की बात नही बल्कि आपका ब्लॉग मोबाइल पर दिखाई कैसे देता है क्या वह मोबाइल फ्रेडली के साथ User फ्रेडली भी है अगर नही है तो आपको Mobile Usability में कुछ Erorr देखने को मिल सकता है।

यहाँ पर आप किसी एक चीज को ठीक करके अपने ब्लॉग को मोबाइल फेंडली नही बना सकते है क्योकि यहाँ ब्लॉग बनाने से लेकर क्या Theme Use कर रहे है क्या Plugin Use किया है क्या ब्लॉग का डिजाइन बनाया है उसके बाद ब्लॉग की स्पीड क्या है सारा कुछ Mobile Usability में काउंट होगा।
3. Securtiy Issues
Page Experience में Signals का तीसरा भाग Security Issues जो काफी महत्वपूर्ण है खास करके गूगल की रैंकिंग के लिए लेकिन इससे एक सामान्य ब्लॉगर को ज्यादा कुछ दिक्कत नही होनी चाहिए क्योकि सामान्य ब्लॉगर करता ही क्या है कुछ पोस्ट लिखता है गूगल से ट्रॉफिक लाता है और Google Adsense से पैसे कमाता है।
अगर अगर आपका ब्लॉग कुछ ऐसी कटेगरी में है जहाँ आप User से Registration करवा रहे है, या कोई Online Product बेंच रहे है खरीद रहे है तो ऐसे में इन सारे User Personal Details आपके पास जमा हो रही है ऐसे में Website Owner की जिम्मेदारी है कि Personal Details को सुरक्षित रखे नही तो आपको Security Issues की समस्या हो सकती है जो बहुत बड़ी समस्या है गूगल रैकिंग के लिए।
4. HTTPS Usage
अगर आपके ब्लॉग पर SSL Certificate Install है तो आपको यह समस्या कभी देखने को नही मिलेगी यहाँ तक कि ब्लॉगर Use करने वाले भी http को https पर रिडाइरेक्ट कर देते है तो भी उन्हे समस्या नही आयेगी।
यह उन लोगो को ही देखने को मिल सकती है जो क्लाउफ्लेयर का फ्री SSL Use कर रहे है या फिर SSL Use ही नही किया है यह आपके ब्लॉग का एक Secure कनेक्शन होता है जिसपर User विश्वाश करते है और इससे आपका ब्लॉग सेफ भी रहता है।
5. Ad Experience
पेज एक्सपीरियंस का यह पार्ट ज्यादा झंझट वाला नही है इससे बचने का तरीका काफी सिम्पल है जिसके लिए बस आपको अपने ब्लॉग पर कम से Ads का Use करना है Ad Experience सही रहेगा क्योकि User जब आपके ब्लॉग पोस्ट को पढ़ने आता है और उसे ज्यादा से ज्यादा Ads दिखाई देती है तो वह उस ब्लॉग को छोड़कर वापस चला जाता है जिससे आपका Ad Experience खराब होता है।
FAQs –
क्या Page Experience गूगल का रैकिंग फैक्टर है
जी हाँ, यह रैकिंग फैक्टर है जिसके ब्लॉग Page Experience अच्छा होगा वह गूगल में और भी बेहतर रैंक करेगा
Page Experience कैसे काम करता है?
यह आपके ब्लॉग की लोडिंग स्पीड जज करता है कि User आपके ब्लॉग को कितना जल्दी ओपन कर लेता है उसके हिसाब से आपको Page Experience का स्कोर मिलत है जो रैकिंग में काम करता है
आपको यह पोस्ट पसंद आ सकती है
निष्कर्ष – Page Experience क्या है इसे कैसे ठीक करे?
यह रही विषेश जानकारी Page Experience के बारे में जहाँ आपने जाना कि पेज एक्सपीरियंस क्या है – What is Page Experience in Hindi? यह कैसे खराब होता है जिसमें हमने के इसके पाँच Erorr Core Web Vitals, Mobile Usability, Security Issues, HTTPS Usage, Ad Experience के बारे में बिस्तार से बताया है जिससे कि Page Experience खराब होता है।
आशा करता हूँ ये जानकारी आपको अच्छी लगी होगी कि Page Experience क्या है और यह कैसे काम करता है जिसकी मदद से आप अपने Page Experience को अच्छे से मेजर कर सकते है और जान सकते है कि Page Experience में कहाँ पर दिक्कत है जिसे आप बाद सुधार करके अच्छा बना सकते है।
ये जानकारी आपको अच्छी लगी हो तो इसे अपने दोस्तो और रिस्तेदारो के साथ शेयर करे ताकि ज्यादा से ज्यादा लोग Page Experience के बारे में समझ सके और इसे ठीक करके अपने ब्लॉग की रैकिंग बढ़ा सके अगर अब भी आपके मन में कोई सवाल या सुझाव हो कमेंट कीजिए आपकी सहायता की जायेगी।